はいどうも、たにです。
今回はTwitchのマイページの編集の仕方を説明していきたいと思います。
Twithcは初見だと使い方が分かりにくいところがいくつかある印象です。
でも一回覚えれば簡単なので私、たにがつまずいたところを紹介していきたいと思います。
ちなみに私のチャンネルのフォローもよろしくです♪Twitch⇒TANIChannel
ではでは早速。
Twitchで自分のチャンネルを編集していこう☆Twitch(クリエーター)についての項目を変更♪

自分で自由に編集☆Twitch(クリエーター)についての項目を変更♪
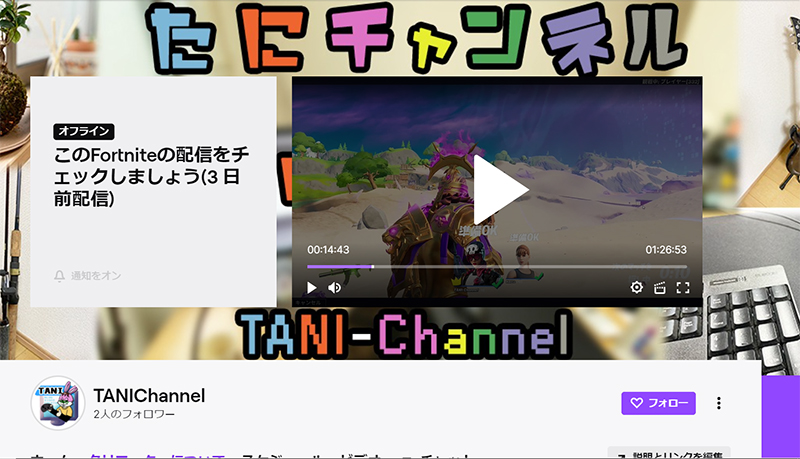
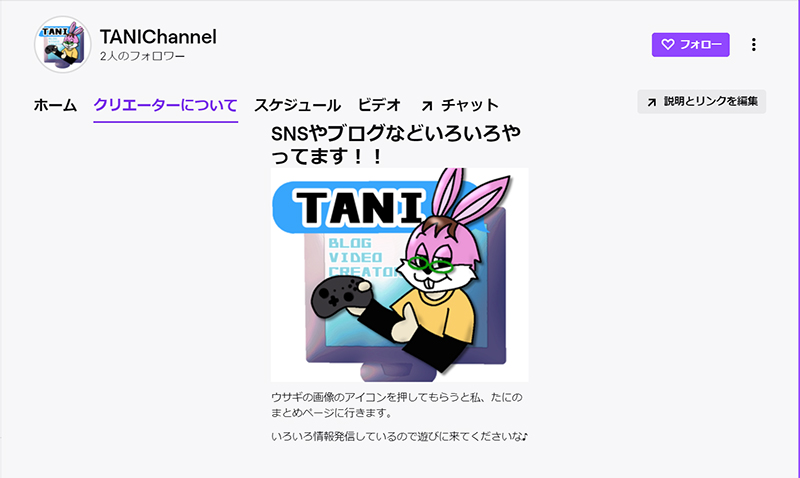
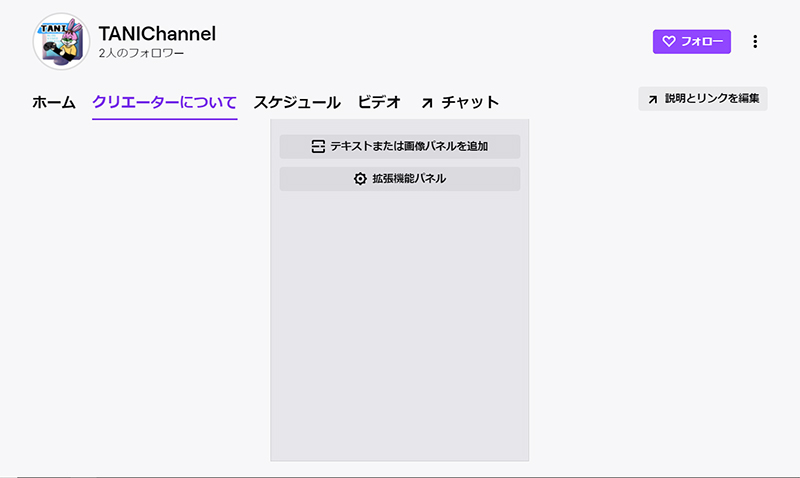
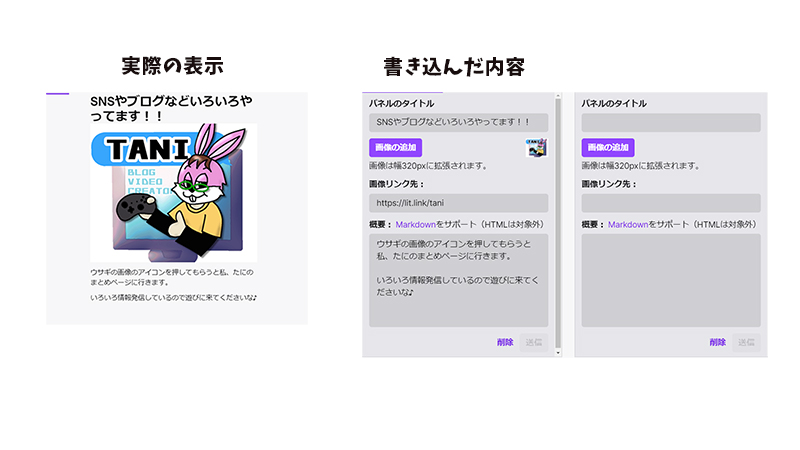
まずは私のチャンネルのクリエーターについての項目はこんな感じ。

上にタイトルが入り、下にリンク付き画像、さらに下に説明文が入っています。
こちらの設定の仕方を説明していきます。

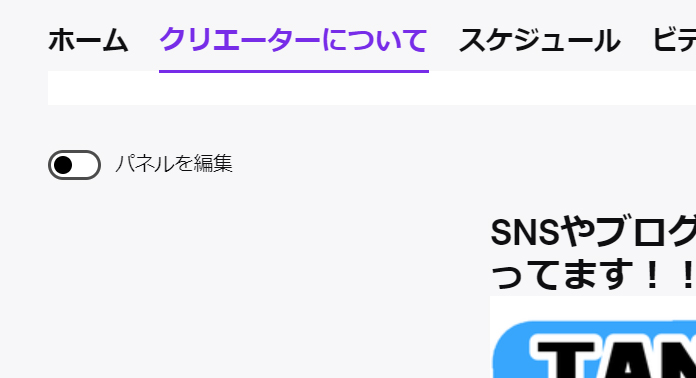
ページの左上の場所にパネルを編集のチェックがあるので黒い丸を右にずらします。

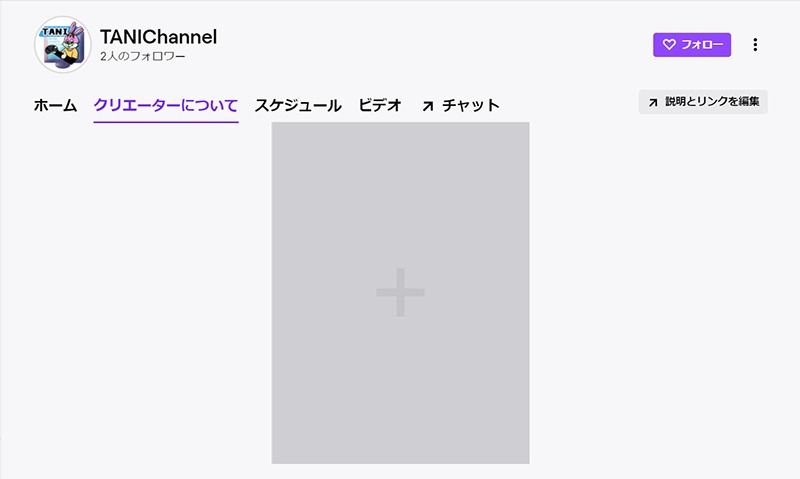
下にスクロールすると+だけ書かれた四角があるのでこれをクリック。

画像のような2項目が出てくるので上のテキストまたは画像パネルを追加をクリックします。

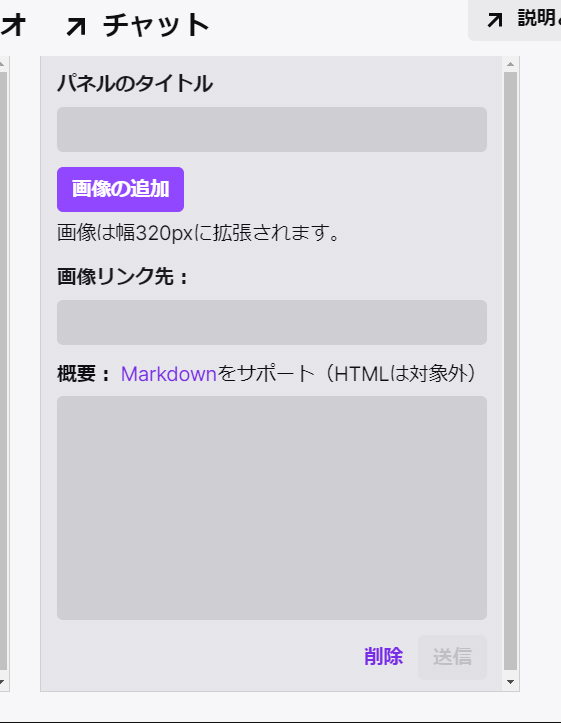
こんな感じの項目が出てきます。
あとは項目通り中に埋めていけば完成します。

ちなみにTwitchではHTMLではなくMarkdownというものを採用しています。
自分の使っている記法を紹介します。
| 入力例 | 効果 | |
| 見出し | #見出し1、##見出し2 | 文の最初に付けることで見出しになり大きく表示されます。#が1つで見出し1になり4つで見出し4になります。 |
| 箇条書きリスト | +箇条書きリスト | 文の最初に付けることで・が付き、箇条書きリストとして表示できます。 |
| 水平線 | ***** | 文の区切りを付ける際に使用しています。 |
| URLリンク | [リンクさせたい文](リンク先URL) | リンク付きの文を作ることが出来ます。 |
他にも使える記法はありますが私が使っているのはこのくらいです。
拡張機能を使ってTwitch(クリエーター)についての項目を変更♪

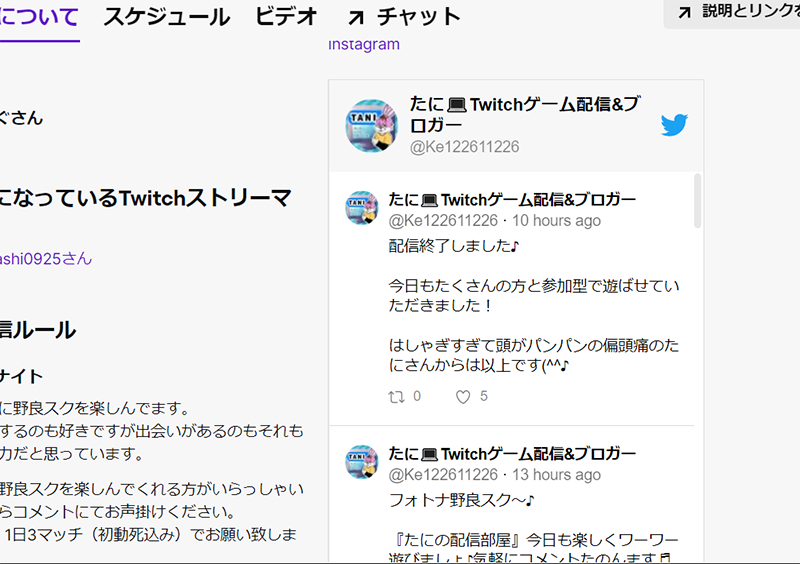
自分のtwitterと連動させて表示させる方法を紹介します。
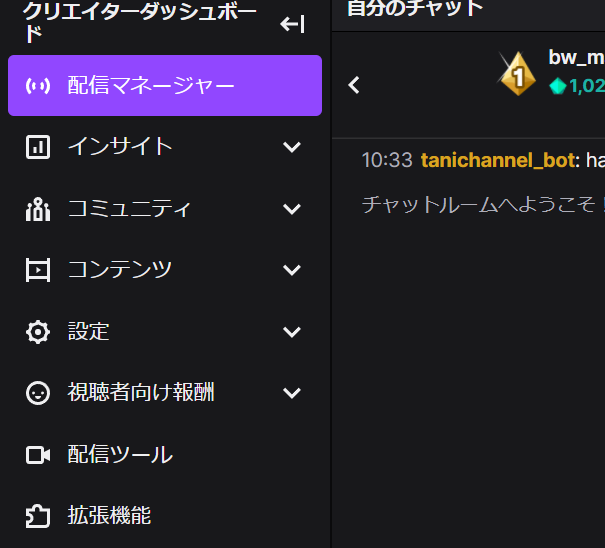
まずはクリエイターダッシュボードを開き、左にある拡張機能を選択します。

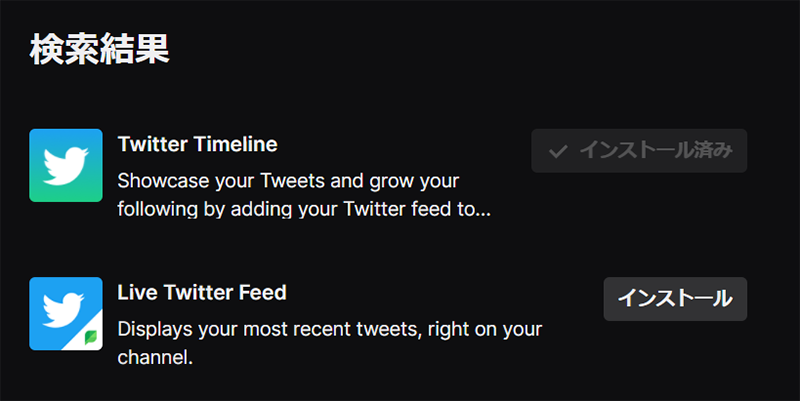
開いたら右上の検索項目に「Twitter Timeline」と入力します。

検索結果に同じ名前のものが出てくるのでインストールします。
終わったら設定していきます。

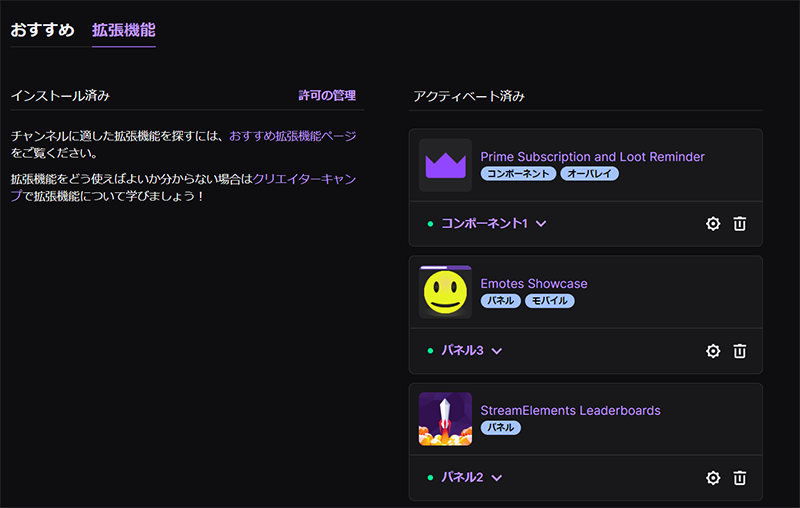
拡張機能を表示させ先ほどインストールした「Twitter Timeline」の右下の歯車を押します。

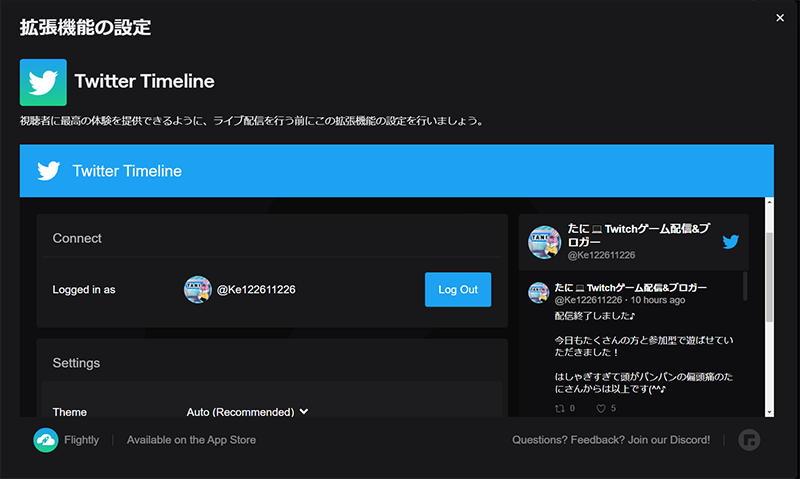
ConnectのAuthorize with Twitterをクリックして表示したいtwitterアカウントでログインします。
自分の場合はすでにログインしているのでLog Outとなっています。
ログイン出来たら表示方法のパネルを選択します。
クリエイターについての項目に追加されていると思うのでドラッグ&ドロップで表示したい場所に移動させて終了です♪
まとめ☆Twitchのマイページを変更してどんどん宣伝していこう!
今回はTwitchのマイページの項目で『Twitch(クリエーター)について』の項目の編集の仕方を解説しました。
覚えれば簡単にいろいろと変更できるので楽しいです。
私と同じく、つまづいた方の参考になれば幸いです。
今回はこんな感じ!
んじゃね!
バイバイ!
























コメント